在写博客时,会发现在Jekyll默认不支持图表功能,如果要在Jekyll中使用图表,可以使用Mermaid来创建图表。
使用步骤
- 首先下载Mermaid的JS包,下载最新的release版本,解压后在目录dist中获取js脚本mermaid.min.js。
- 将上一步下载的脚本mermaid.min.js上传到Jekyll的js目录。
- 在要使用图表的页面引用js脚本,如果想在所有日志文件中引用,可以直接将下面代码写入目录_includes的head.html文件中,但这样可能会使不需要meraid图表也加载js脚本,导致页面加载太慢
<script src="/js/mermaid.min.js"></script>
- 使用下面方法在页面中插入图表
<div class="mermaid">
CHART DEFINITION GOES HERE
</div>
案例
流程图源码
<script src="/js/mermaid.min.js"></script>
<div class="mermaid">
graph TD
A(Java)
B(Java se)
C(Java ee)
D(Java me)
A-.->B
A-.->C
A-.->D
classDef className fill:#f9f,stroke:#333,stroke-width:4px;
class B,C,D className;
style A fill:#ccf,stroke:#f66,stroke-width:2px,stroke-dasharray: 5, 5
</div>
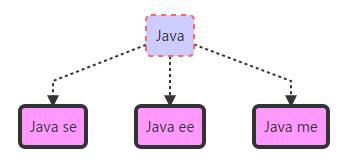
流程图效果图
序列图源码
<div class="mermaid">
sequenceDiagram
Alice->>Bob: Hello Bob, how are you?
alt is sick
Bob->>Alice: Not so good :(
else is well
Bob->>Alice: Feeling fresh like a daisy
end
opt Extra response
Bob->>Alice: Thanks for asking
end
</div>
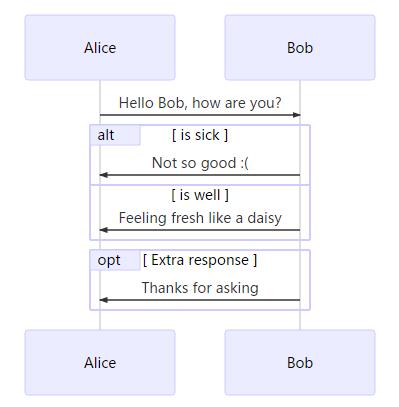
序列图效果图
参考
具体请参考【Mermaid指南】